Написание текстов проходило в несколько этапов, первым была групповая zoom-сессия с экспертом и ее командой для запуска.
На встрече обсудили порядок блоков, особенности проекта (кол-во тарифов, программу, аудиторию курса и пр.) Сформировали скелет сайта, по которому завели google-таблицу - для объемных проектов в них удобно собирать контент для сайта и команде, и нам.
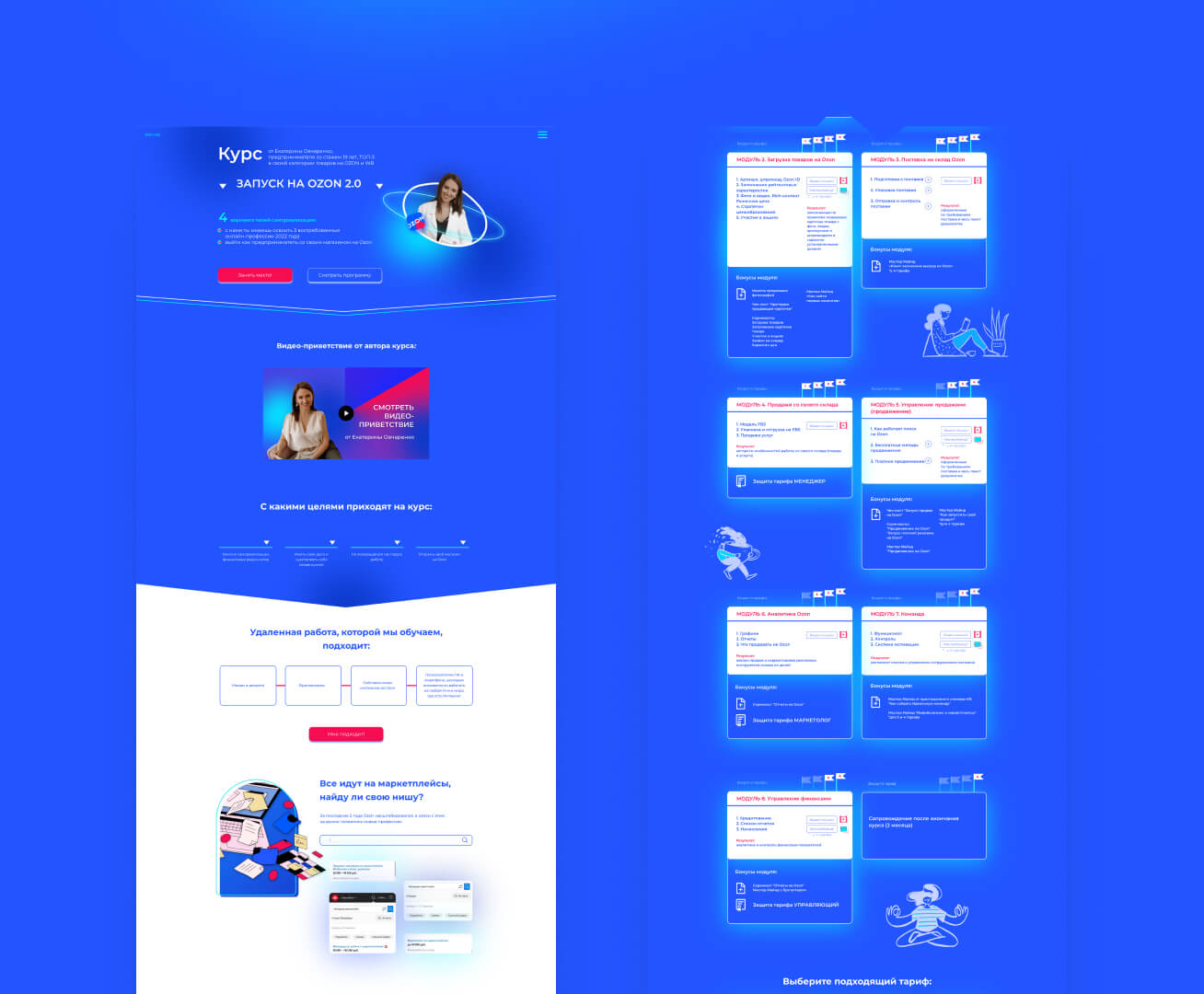
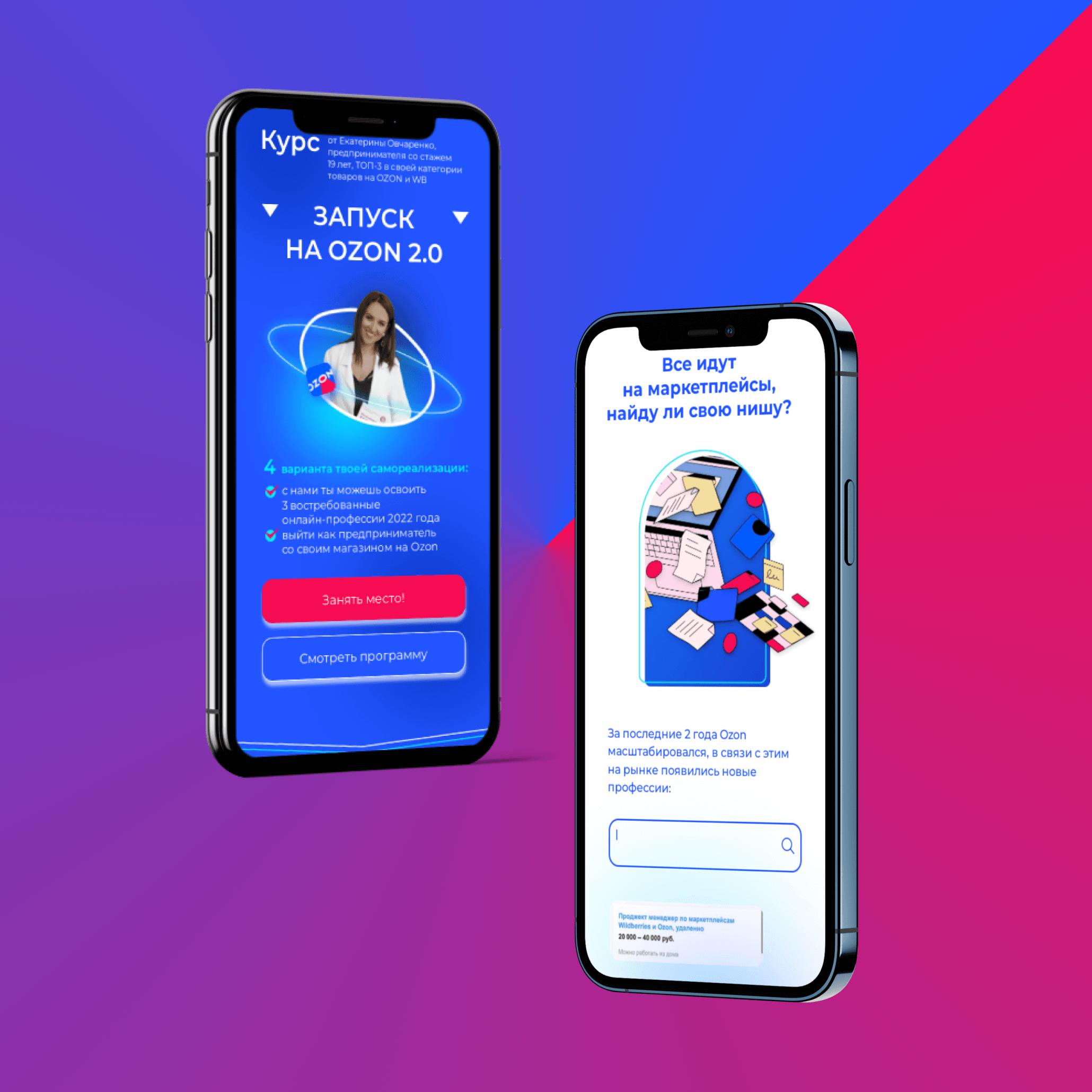
В цветовом решении ориентировались на оформление самого маркетплейса, для акцентов ввели бирюзовый. Редкий случай, когда насыщенный цвет составляет 70% фона лендинга.
Фирменного стиля на момент разработки сайта еще не было, поэтому после утверждения цветового решения, сохранили подборки используемых цветов и особенности пропорций их сочетания в небольшой гайд для оформления презентаций в проекте, который можете посмотреть тут.


Лендинг для курса с программой, 4 тарифами, пошаговой анимацией, само собой - полным адаптивом, вся история как обычно - #madeontilda

Для запуска также были разработаны:
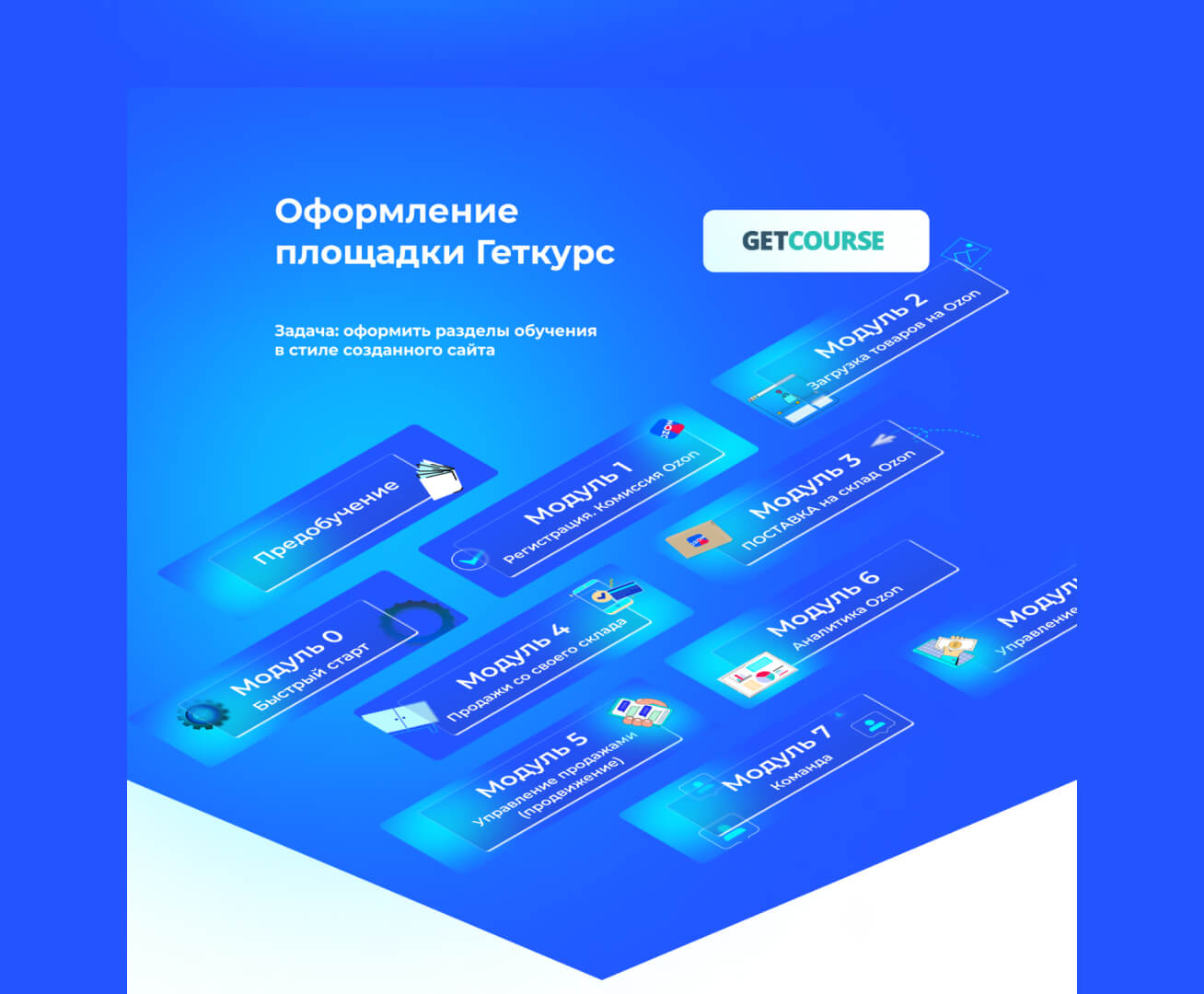
- оформление Геткурса в стиле сайта,
- слайды в телеграм-бота,
- фавиконка сайта, она же - созданный с нуля логотип,



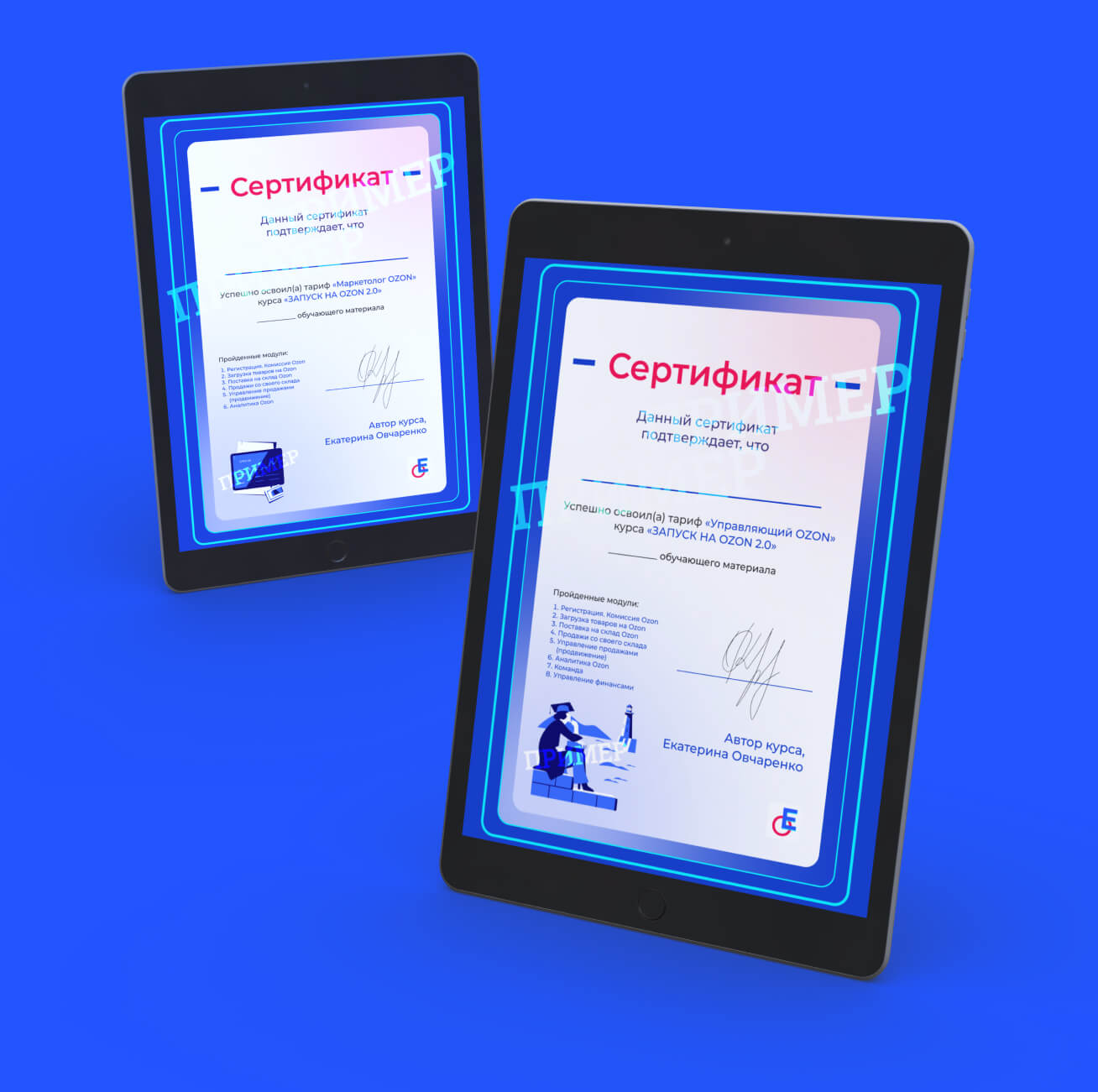
Продолжили сотрудничество через пару месяцев после запуска - разработали сертификаты об окончании курса для разных тарифов.

В нашем сообществе ВК есть целый гайд, посвящённый структуре лендингов для запусков курса - Лендинг на звёзд!
Получить его можно за донейш, размер которого вы устанавливаете сами. Для этого подпишитесь на нашу группу и нажмите кнопку "Поддержать" в разделе около информации о сообществе. После вам сразу откроется доступ к материалам платного раздела на месяц. На данным момент там хранится гайд. В следующем месяце планируем добавить полезности на другие темы:)

