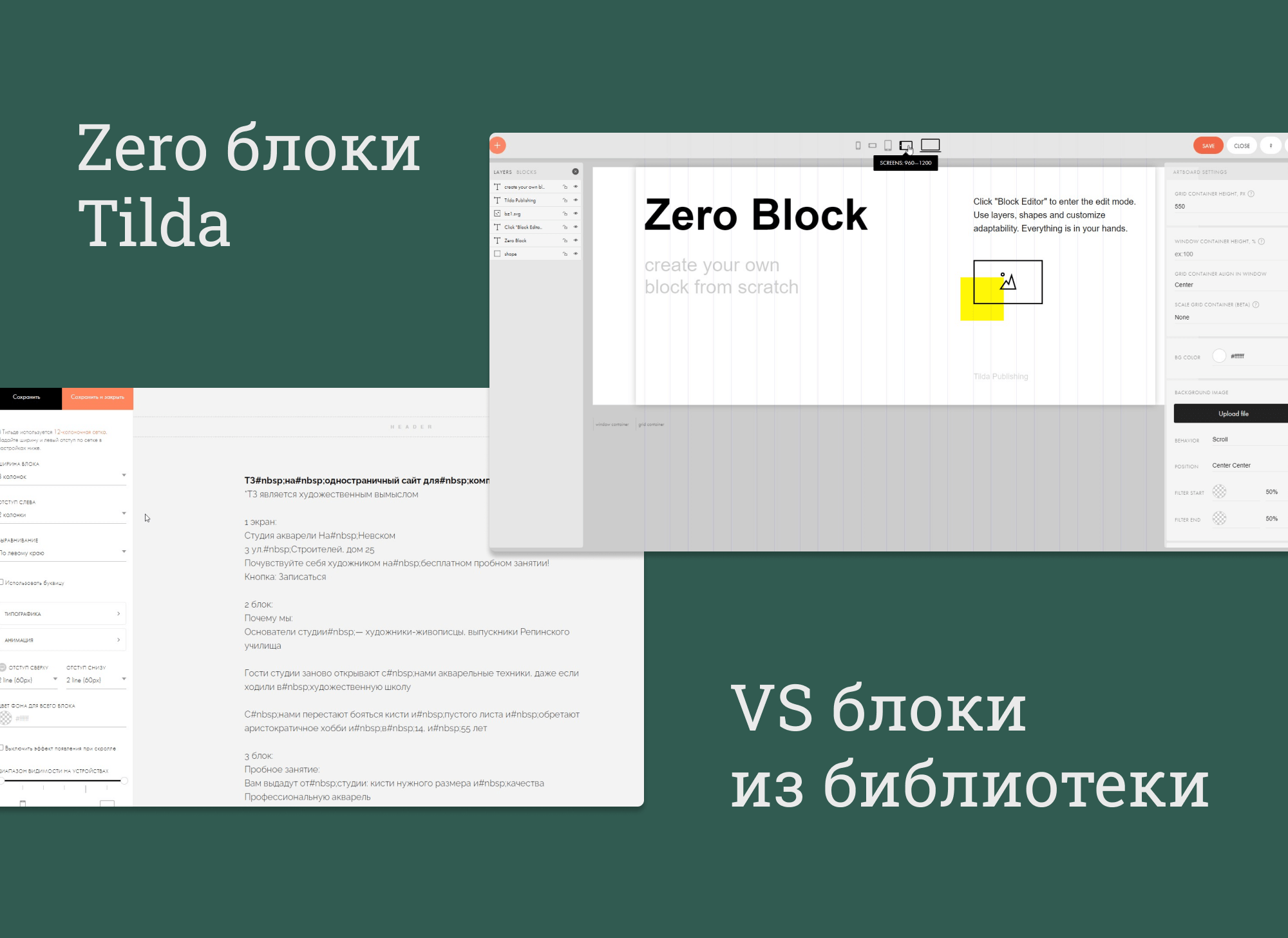
Покажу в статье на примерах: Zero блоки - они для дизайнера - т.к. дают свободу расположения каждого элемента внутри, возможность построить свой дизайн по любой композиции.
В блоке из библиотеки Tilda мы можем:
И не можем:
Пример решения одной и той же задачи инструментами из библиотеки и Zero блоком:
- поменять размер шрифта
- цвета элементов
- настроить отступы на десктопной и мобильной версии в колонках (с шагом в 15 px)
- заменить фото, иконки на свои
- добавить простую анимацию - например, появление на экране снизу/сбоку/сверху
И не можем:
- "отвязать" позицию элемента от общей сетки - если весь контент, например, расположен в 3 колонки, каждая группа деталей (иконка + подзаголовок + текст) останутся в рамках этой сетки колонок. Но кол-во колонок можно настроить
- сделать сложный сценарий анимации: например, движение элементов по экрану с зависимостью от прокрутки (скролла) страницы
Пример решения одной и той же задачи инструментами из библиотеки и Zero блоком:

Чтобы понять возможности каждого типа блоков, попробуем объяснить на еще более живых примерах.
Представьте, что у вас на куртке есть карманы - они фиксированного объема. Если вы кладете в карманы нормальное количество вещей - одежда выглядит адекватно. Но если положить сверхобъём, будет некрасиво, мешковато, пузырчато.
С блоком из библиотеки та же история: его композиция по умолчанию гармонична. Пока размер текстов тот же, картинка аналогичных габаритов. Но не всегда контент, который находится у клиента для сайта, вписывается в схему библиотечного блока.
Что мы получаем, "запихнув" его туда? Блок или пустоват, или переполнен, или ловит сильный дисбаланс. Любое такое творчество вызывает желание пролистнуть блок.
С блоком из библиотеки та же история: его композиция по умолчанию гармонична. Пока размер текстов тот же, картинка аналогичных габаритов. Но не всегда контент, который находится у клиента для сайта, вписывается в схему библиотечного блока.
Что мы получаем, "запихнув" его туда? Блок или пустоват, или переполнен, или ловит сильный дисбаланс. Любое такое творчество вызывает желание пролистнуть блок.
Что такое Зеро блок в этом же сравнении? Это куртка с карманами, расположение которых вы сами регулируете.

Кроме расположения, элементы могут обрастать еще и более интересными эффектами, откликом: например, в сайте с желтым меню фон при его открытии размывается.
Значат ли эти примеры, что библиотечные блоки - скучно и делать на них сайты не стоит?
Нет. Они идеально подходят для решений, где клиент готов вписывать контент в продуманные по размеру контейнеры. Но иногда собрать блок в Zero, опираясь на имеющийся материал проще и быстрее, чем перекопать библиотеку шаблонных в поисках подходящих размеров контейнера в композиции
Если эта статья была для вас полезна, будем рады фидбеку в соцсетях:
Наша группа в VK: https://vk.com/designresource
Если эта статья была для вас полезна, будем рады фидбеку в соцсетях:
Наша группа в VK: https://vk.com/designresource